お店や企業のHPで期間限定キャンペーン告知として使えますね。本日は「WordPressで期間限定記事を表示・非表示にする」についてです。
こんにちは。猫ITソリューションズ広報の齊藤メイ(♀)です。本日は、「WordPressで期間限定記事を表示・非表示にする」についてです。
期間限定ページが期間が過ぎても公開されたまま...という忘れっぱなしの状況はよろしくないですが、WordPressなら簡単に実装・自動化できます。
要件と仕様
相変わらず生々しい内容ですが気にしないでください。
要件
- 期間限定キャンペーンを打ちたい。
- キャンペーンはブログ記事でサクッと告知したい。
- 期間が過ぎたら自動的にHPから非表示にさせたい。
- キャンペーンは同時期に複数行われることもある。
- HPトップページの「最新記事一覧」とは別に「キャンペーン」という項目を置き、そこに載せたい。開催中のキャンペーンがなかったら項目ごと非表示にしたい。
仕様
WordPress(v4.9.8)によるコンテンツ管理を行っているのが前提です。ブログ記事の期間限定公開機能はプラグイン「Post Expirator」(v2.3.1.1)にて実装します。
ブログ記事及びブログトップページにおける表示・非表示はプラグインの基本機能で実行されますが、HPトップページ(WordPress的には"フロントページ")における表示・非表示は少し手間を加える必要があります。
サンプル
プラグイン「Post Expirator」のインストールと各設定、テスト記事の作成、HPトップページ(WordPress的には"フロントページ")の修正を行います。
Post Expiratorインストール・各設定
まずはWordPressにプラグイン「Post Expirator」をインストールします(インストール方法は割愛します)。
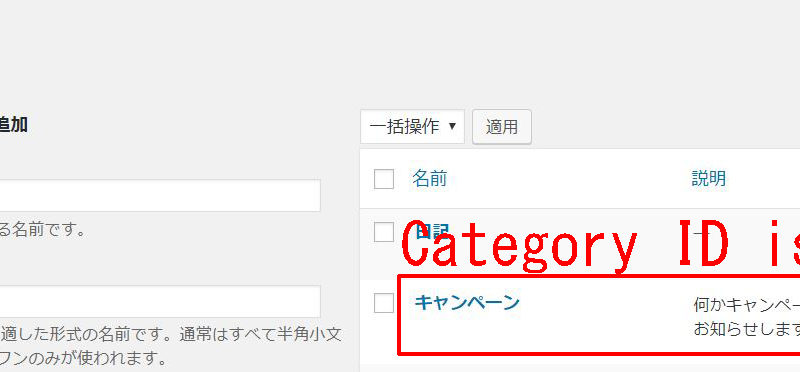
次にWordPressの記事カテゴリーに「キャンペーン」を追加します。実際のところ期間限定機能自体は記事ごとに期間を指定するだけでOKでカテゴリーを指定する必要はないのですが、要件5「トップページの「最新記事一覧」とは別に「キャンペーン」という項目を置き、そこに載せたい。開催中のキャンペーンがなかったら項目ごと非表示にしたい。」のための措置になります。
なお追加したカテゴリーIDは「521」とします。私の誕生日ですが。
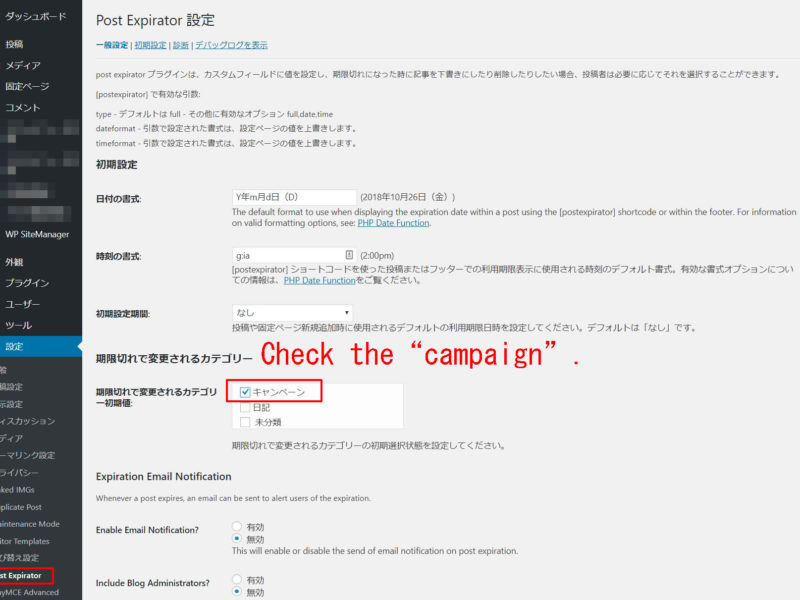
Post Expiratorの設定を変更します。
といっても要件を満たすためだけなら変更は一か所です。
設定 > Post Expirator
と進み、
「期限切れで変更されるカテゴリー」
の項目にある
「キャンペーン」
にチェックを入れてください。チェックを入れたらページ最下部の「変更を保存する」ボタンを押せばOKです。日付フォーマットなどその他項目はお好みで変更してください。
テスト記事の投稿
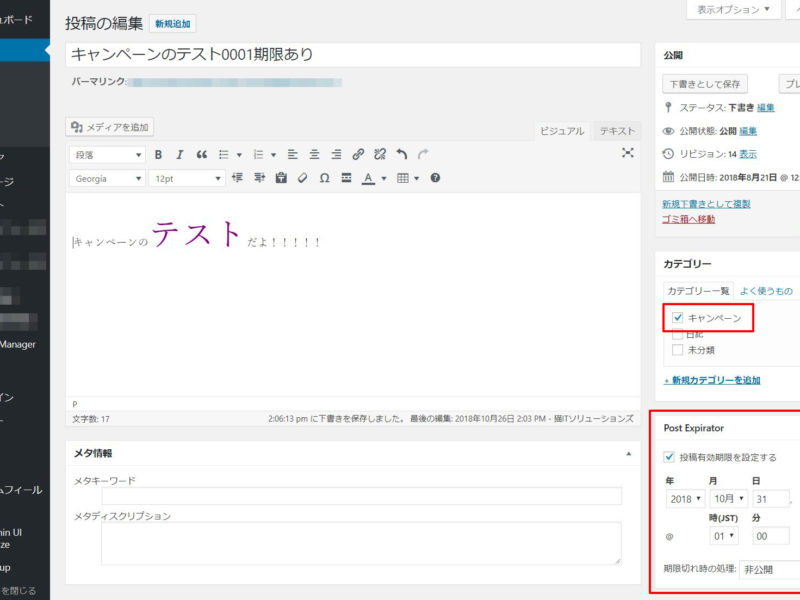
テスト記事を書きます。適当に記事を書いたらカテゴリー「キャンペーン」にチェックを入れて、サブメニューに新たに追加されたPostExpiratorの「投稿期限を設定する」にチェックを入れて、適当な未来年月日時分秒を入力します。
「期限切れ時の処理」は結構重要です。今回は「非公開」にしてますが下書きにしたりゴミ箱に入れたりもできます。なおこの選択の初期値は、先ほどのPostExpirator設定で変更できます。
試しに表示します。
なおこの猫はこんな穏やかな顔をしていながら、実は歴戦の猛者という経歴があったりします。「本当は誰かに甘えたかった」という見出しは秀逸ですね。
戦いの果て、傷つきボロボロとなった地域のボス的存在の猫。保護されて生まれて初めてのやすらぎを得る(カナダ) : カラパイア
HPトップページの修正
HPトップページにあたるフロントページを修正します。対象ファイルは人により異なると思いますので、適時合わせて対象ファイルを修正してください。
ファイル:wp-template-hierarchy.jpg - WordPress Codex 日本語版
修正内容は以下になりますが、要は指定したカテゴリーID(サンプルでは521)に属する記事数を調べて、1件以上あれば処理を行うというものです。
|
1 2 3 4 5 6 7 8 |
<!-- キャンペーンのお知らせ --> <?php if(get_category(521)->count >= 1): ?> <!-- ページヘッダー「キャンペーン」などのhtmlを記述 --> <!-- 記事を表示する処理を記述 --> <?php endif ?> |
以上です。
が、少し注意点があります。
期限切れ確認テストの際は、以下の点に気をつけてください。
- WordPressをログアウトして新たにページを表示させないと、表示されてしまう。
※非公開と表示されるのは仕様 - Basic認証が効いていると表示されてしまう。
もちろんキャンペーンに関係ない記事のカテゴリーを「キャンペーン」にしない、というルールも守るようにしてください。
ちなみに今回はカテゴリーIDで判別しましたが、スラッグでも構いません。代表齊藤はWordPressに限らず何事も数字やIDで判別させるのが好きみたいですが、後でソースを見て「521って何だっけ?メイの誕生日が何に関係あるんだ?」というように悩むことが多々ありますので、皆さんはスラッグの方がいいかもしれませんね。